Provide access to relevant policy information to your clients through the addition of these two buttons on your agency website
- Client login
- App Download
- Sample of Buttons to add to your website for Client Login and App Download
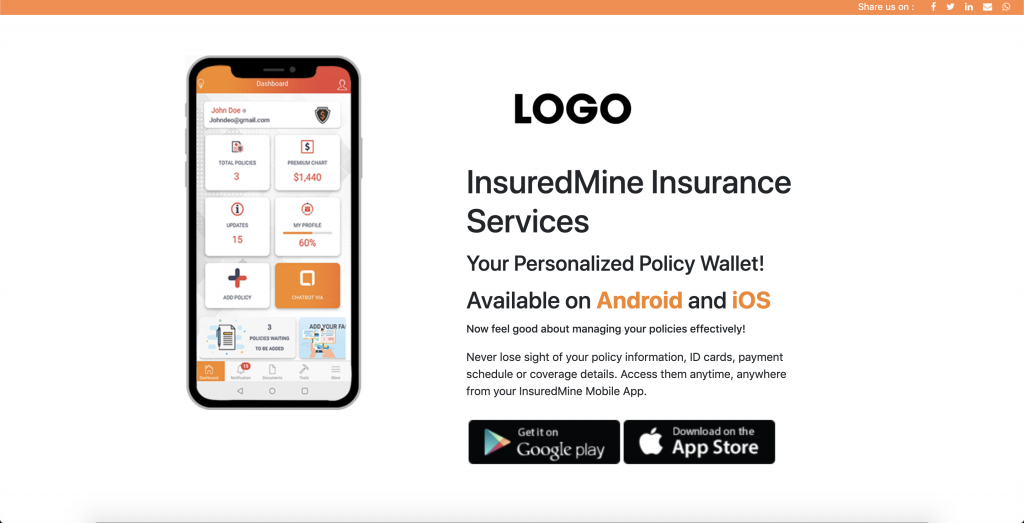
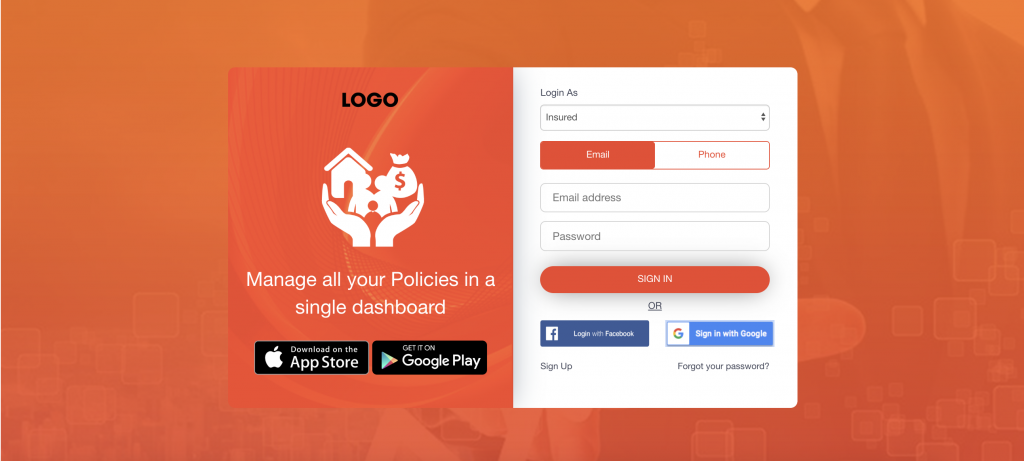
- Sample of Webpages template for your website for Client Login and App Download
Mentioned below are the steps to add either button or webpage for Client login or App Download
1 (a) Add Button for Client Login:
Please use the anchor tag mentioned below to open client login webpage in another tab.
Clicking on the button will open a webpage – YourAgencyName.insuredmine.com/user is where the client can input his login credentials to log in to the client portal.
Please select the Anchor tag code and add them in the HTML Code of your website.
Link- https://www.w3schools.com/code/tryit.asp?filename=G9OISFX47FXO
<a style="
border-radius: 50px;
border: 1px solid #708090;
color: #fff;
background-color: #708090;
box-shadow: inset 0 0 0 0 #bccac8;
padding: 6px 12px;
margin-bottom: 0;
font-size: 1em;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 20px;
text-decoration: none;" target="_blank" title="Client Login" href="https://demo.insuredmine.com/user/">Client Login</a>
1 (b) Add Button for Mobile App Download:
Please use the anchor tag mentioned below to open App Download webpage in a tab.
Clicking on this button will open a webpage – YourAgencyName.insuredmine.com/Download where the client can choose either the Android or the iOS option to download Mobile app
Please select the Anchor tag code and add them in the HTML Code of your website.
Link – https://www.w3schools.com/code/tryit.asp?filename=G9OJ4DWQDPLR
<a style="
border-radius: 50px;
border: 1px solid #708090;
color: #fff;
background-color: #708090;
box-shadow: inset 0 0 0 0 #bccac8;
padding: 6px 12px;
margin-bottom: 0;
font-size: 1em;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 20px;
text-decoration: none;" target="_blank" title="Download App" href="https://demo.insuredmine.com/download.html">Download App</a>
2 (a) Add Webpage (via iframe) for Client Login:
Some agencies prefer to embed Client Portal on their current website instead of using the web link provided by InsuredMine YourAgencyName.InsuredMine.com
Embedding can be accomplished using iFrame and by adding the code below in the HTML
Link- https://www.w3schools.com/code/tryit.asp?filename=G9OIVYQKX039
Code for iFrame.
<iframe src="https://demo.insuredmine.com/user/session/loginone" style="height:600px; width: 100%; border: none;">
<p>Your browser does not support iframes.</p>
</iframe>
2 (b) Add Webpage (via iframe) for Mobile App Download:
Some agencies prefer to embed App Download page on their current website instead of weblink provided by InsuredMineYourAgencyName.InsuredMine.com
Embedding can be accomplished using iFrame and by adding the code below in the HTML
Link – https://www.w3schools.com/code/tryit.asp?filename=G9OJ1MTEBCRU
Code for iFrame.
<iframe src="https://demo.insuredmine.com/download.html" style="height:600px; width: 100%; border:none;">
<p>Your browser does not support iframes.</p>
</iframe>